CAPACITY VIEW in SMARTSHEET
An extension for Smartsheet enabling enhanced workload views and capacity estimation
UI Design | Desktop Design | Interface Service | Design Service
Toolkit: Figma, Miro, AutoFlow
My Role
Competitive benchmark, Ideation, Mid- & High-fidelity Wireframes, Prototype, Usability tests & Iterations
This project was particularly meaningful to me, as it allowed me to combine my background as a project manager with my skills in interface design. Having experienced the platform’s limitations firsthand, I had a direct and comprehensive understanding of the pain points project managers face. This dual perspective helped me design a solution that was both visually intuitive and highly relevant to real user needs.
Design Challenge
How might we help project managers better visualize long-term project timelines and forecast resource capacity across multiple projects, so they can plan proactively, adapt to changes, and avoid resource overloads or shortages?
Problem Overview
Project managers struggle to get a clear, long-term view of their projects’ timelines in Smartsheet, making it challenging to accurately estimate internal resource capacity and anticipate the need for freelancers throughout the semester.
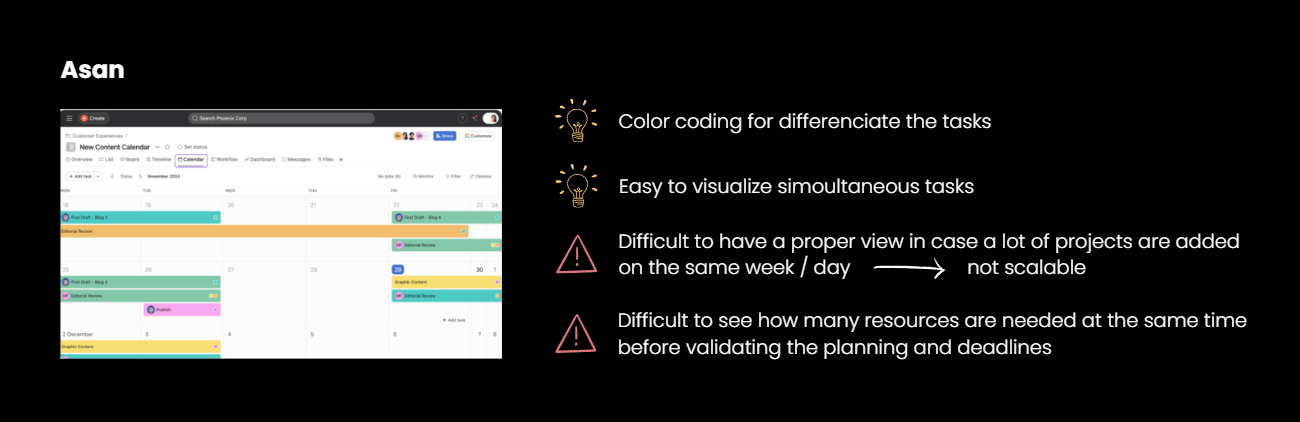
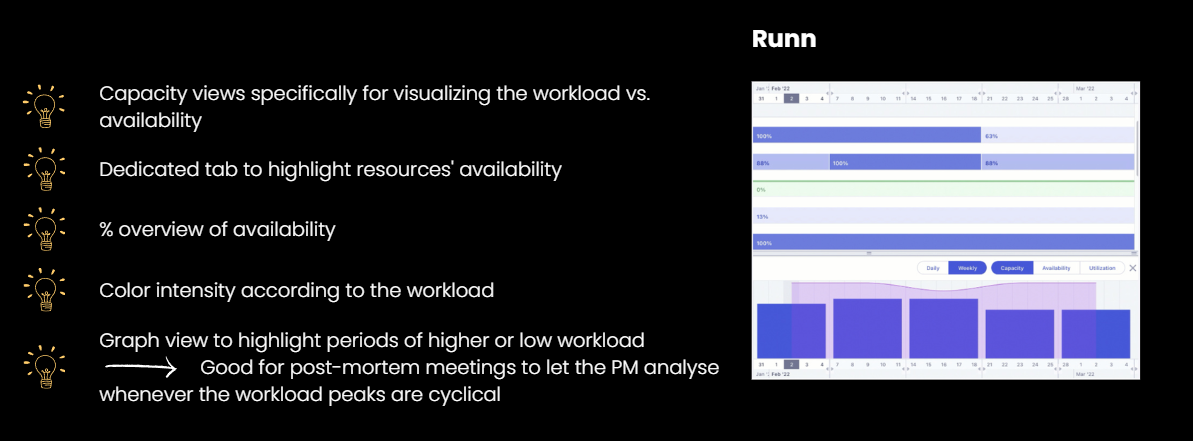
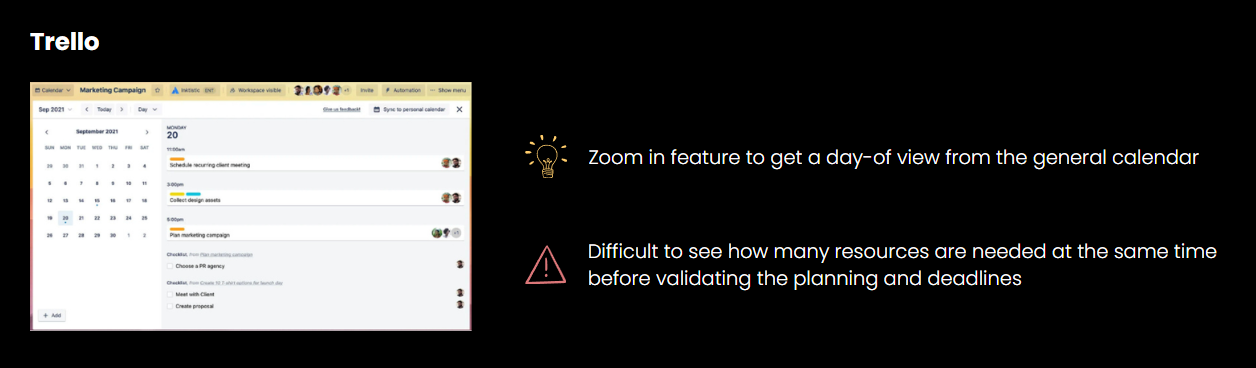
Research
To better understand how other tools approach planning and resource management, I conducted a competitive benchmark exploring a range of Smartsheet competitors—analyzing both general project planning platforms and more specialized resource-focused solutions. This helped me identify gaps, best practices, and opportunities for innovation.
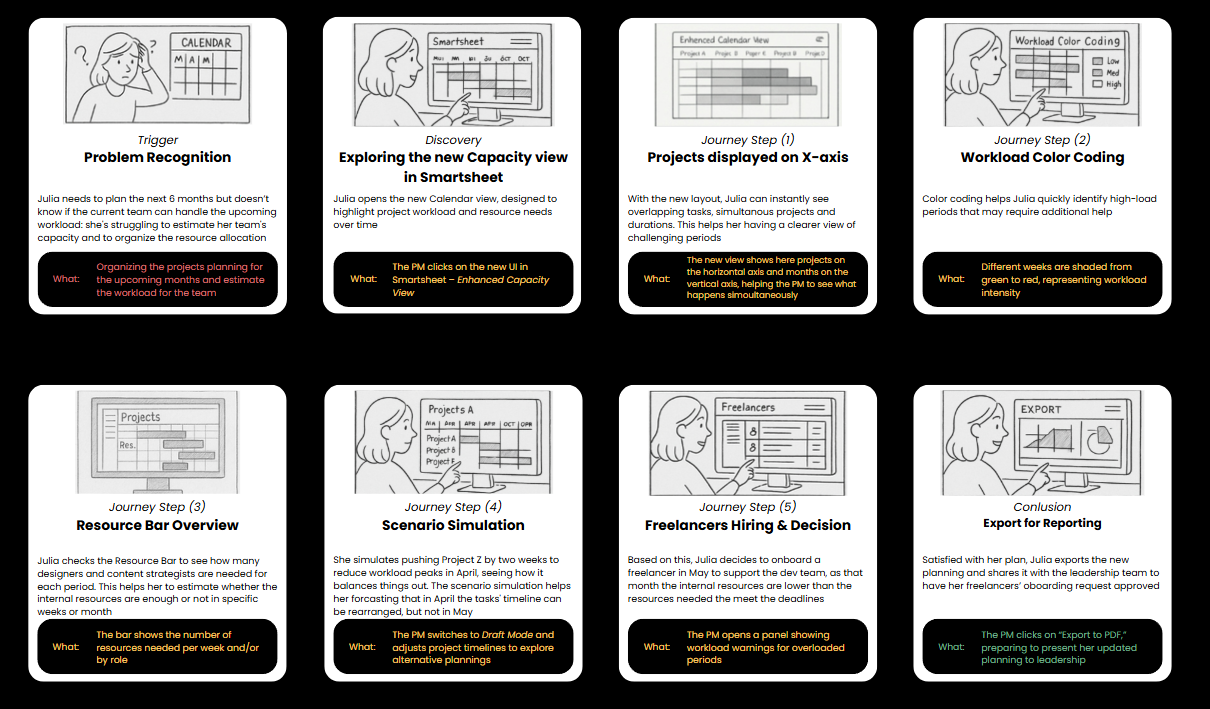
Storyboard
A storyboard was developed to illustrate how the new feature would improve usability and enrich the existing interface.
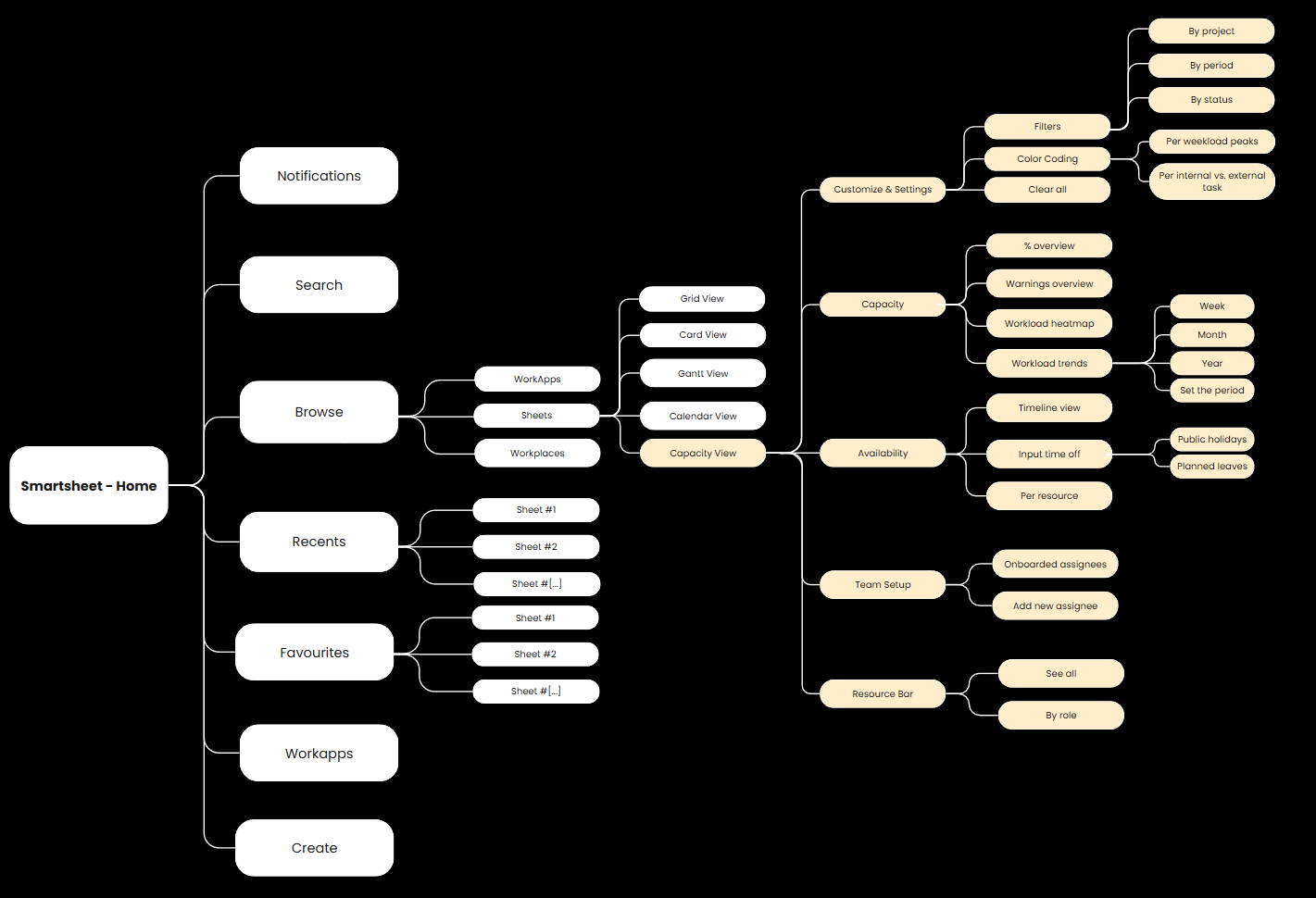
Sitemap
To define the structure of the enhanced interface, I created a sitemap that organizes key features and user flows—ensuring clarity, accessibility, and a smooth navigation experience.
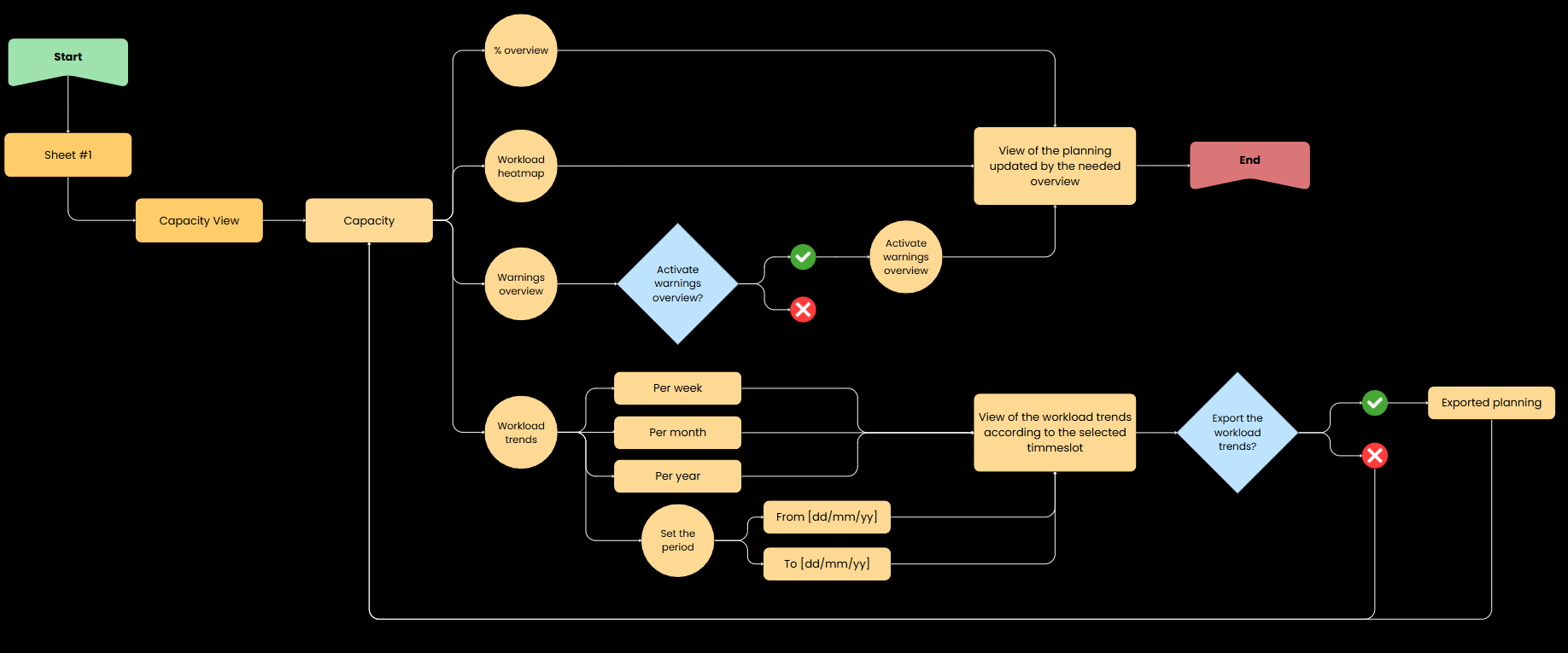
User Flow
To better understand how users would interact with the redesigned interface, I mapped out a user flow that highlights the key steps and decisions in the resource planning process.
Ideation
To kick off the ideation phase, I facilitated a Crazy 8s exercise to quickly generate a wide range of UI concepts. I participated in the session myself, bringing in my own perspective as a frequent Smartsheet user. To ensure a diverse and unbiased set of ideas, I also invited two project managers from different industries and one participant with no experience in project management or Smartsheet.
This mix of perspectives helped challenge assumptions and spark unexpected solutions.
In parallel, I began outlining key UI components and thinking about the structure of a future design library. These early explorations led to the creation of mid-fidelity wireframes, helping define layout, functionality, and user experience with clarity and intention.
High-fidelity Wireframes & Prototyping
I then developed high-fidelity wireframes to refine the visual design and interactions of the new feature. These prototypes were tested with users to evaluate clarity and usability, and the insights gathered led to a series of targeted refinements to improve the overall experience.